はじめに
Reactを学び始めたけど、「useStateやuseEffectの使い方がいまいちピンとこない…」そんな方も多いのではないでしょうか?
この記事では、React初心者でも簡単に作れる「カウントアプリ」を通して、useState・useEffect・propsの3つの基本をステップ形式でやさしく解説します。
💡この記事の内容は、Viteの開発環境が整っていればすぐに始められます。まだ環境構築が済んでいない方は、こちらの記事をご覧ください。
このカウントアプリで学べること
useStateで状態管理をする方法useEffectで副作用の処理を実行する方法propsを使って親から子へデータを渡す方法

ディレクトリ構成
以下のようなファイル構成となります!
以下二つのファイルは今回新規作成するファイルとなるので先んじて作成しておきましょう。
/src/components/Display.jsx/src/Counter.jsx
その他のファイルはViteを入れた時にデフォルトで用意されているものです
your-project/
├── public/
├── src/
│ ├── components/
│ │ └── Display.jsx ← ステップ3で使う
│ ├── Counter.jsx ← カウント機能本体(ステップ1〜3で使う)
│ ├── App.jsx ← エントリーポイント(Viteで自動生成されてる。ステップ4で使う)
│ └── main.jsx ← Viteで自動生成されてる
├── index.html ← Viteで自動生成されてる
├── package.json ← Viteで自動生成されてるステップ1:useStateでカウントを管理しよう
まずは、ボタンをクリックしたらカウントが増える基本のカウント機能を作成します。
コード例
Counter.jsx
import { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>カウント: {count}</p>
<button onClick={() => setCount(count + 1)}>+1</button>
</div>
);
}
export default Counter;解説
useState(0)で初期値0の状態を作成setCountを使って状態を更新すると、画面も自動的に再描画されます

ステップ2:useEffectで副作用処理を追加しよう
次に、カウントが変更されたときにメッセージを表示する処理を追加します。
コード例
Counter.jsx
import { useState, useEffect } from 'react';
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log('カウントが更新されました:', count);
}, [count]);
return (
<div>
<p>カウント: {count}</p>
<button onClick={() => setCount(count + 1)}>+1</button>
</div>
);
}
export default Counter;解説
useEffectの第2引数[count]によって、countが変化するたびに処理が実行されます

ステップ3:propsを使って表示専用コンポーネントを作ろう
作成したコードを部品(=コンポーネント)ファイルと本体に分けてリファクタリングしましょう!
カウントの表示部分を別コンポーネントに分けて、propsでデータを渡しましょう。
コード例
Counter.jsx
import { useState } from 'react';
import Display from './components/Display';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<Display value={count} />
<button onClick={() => setCount(count + 1)}>+1</button>
</div>
);
}
export default Counter;components/Display.jsx
function Display({ value }) {
return <p>カウント: {value}</p>;
}
export default Display;解説
Displayコンポーネントはvalueを受け取って表示するだけの部品です- 親 → 子へのデータ渡しが
propsを通じて行われます

ステップ4:ステップ1~3にて作成したカウント処理を呼び出す
最後にViteの既存ファイルであるApp.jsxのAppメソッドに、カウントアプリの見出し(h1)とカウント処理を呼び出す処理を書きましょう!
App.jsx
import './App.css'
import Counter from './Counter';
function App() {
return (
<div>
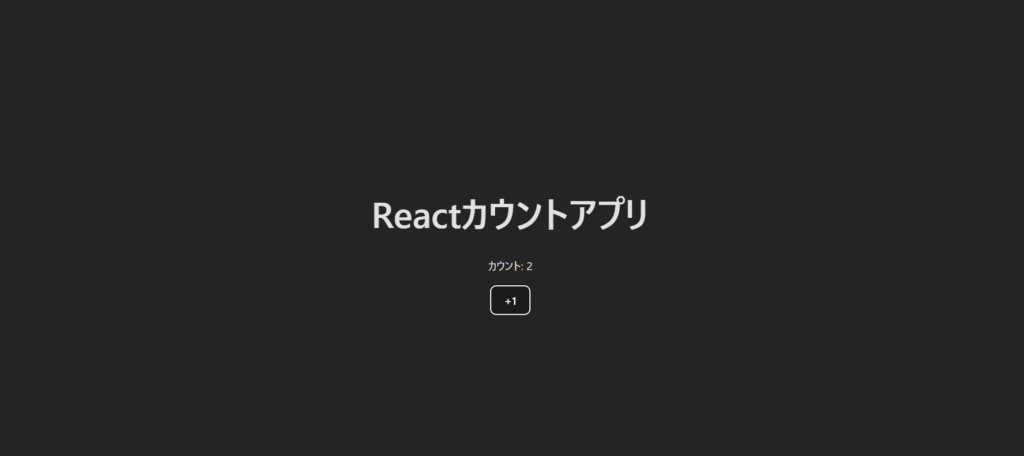
<h1>Reactカウントアプリ</h1>
<Counter />
</div>
);
}
export default App;完成
開発環境URLにアクセスして確認してみましょう。

「+1」部分を押すたびに「カウント:~」の数値が1ずつ増えていくはずです!
よくあるエラーと対処法
| エラー内容 | 原因 | 対処法 |
|---|---|---|
| useState is not defined | インポート忘れ | import { useState } from 'react'; を確認 |
| 無限ループになる | useEffectの依存配列ミス | 必ず [count] など適切に指定する |
| propsがundefinedになる | 受け取り忘れ | 子コンポーネントの引数を確認する |
まとめ
この3ステップで、Reactの基本である
- 状態管理(useState)
- 副作用処理(useEffect)
- コンポーネント間のデータ受け渡し(props)
をしっかりと体験できました。
まずはこうしたシンプルなアプリを通して、Reactの仕組みに慣れていくことが大切です!!













コメントを残す