はじめに|そもそもAPIってなんだっけ?
Web開発をしていると、「APIってやつを使えばサーバーからデータ取れるらしい」と聞いたことありませんか?
アプリやWebサイトが「データを保存したり読み込んだり」するための“橋渡し”をしてくれるのが、このAPIという仕組みです。
これまで主流だったのがREST API(レストエーピーアイ)。
でも最近、「GraphQL(グラフキューエル)ってのが便利らしいよ」と耳にすることが増えてきました。
「いや、正直RESTで十分だったんじゃ…?」「GraphQLってそんな革命的なの?」
と思ったあなた、大丈夫。この記事ではそんなモヤモヤを5分でスッキリ解消します!

REST APIのよくある悩み
1. N+1問題|1個の情報を取るのに何度もアクセス
例:
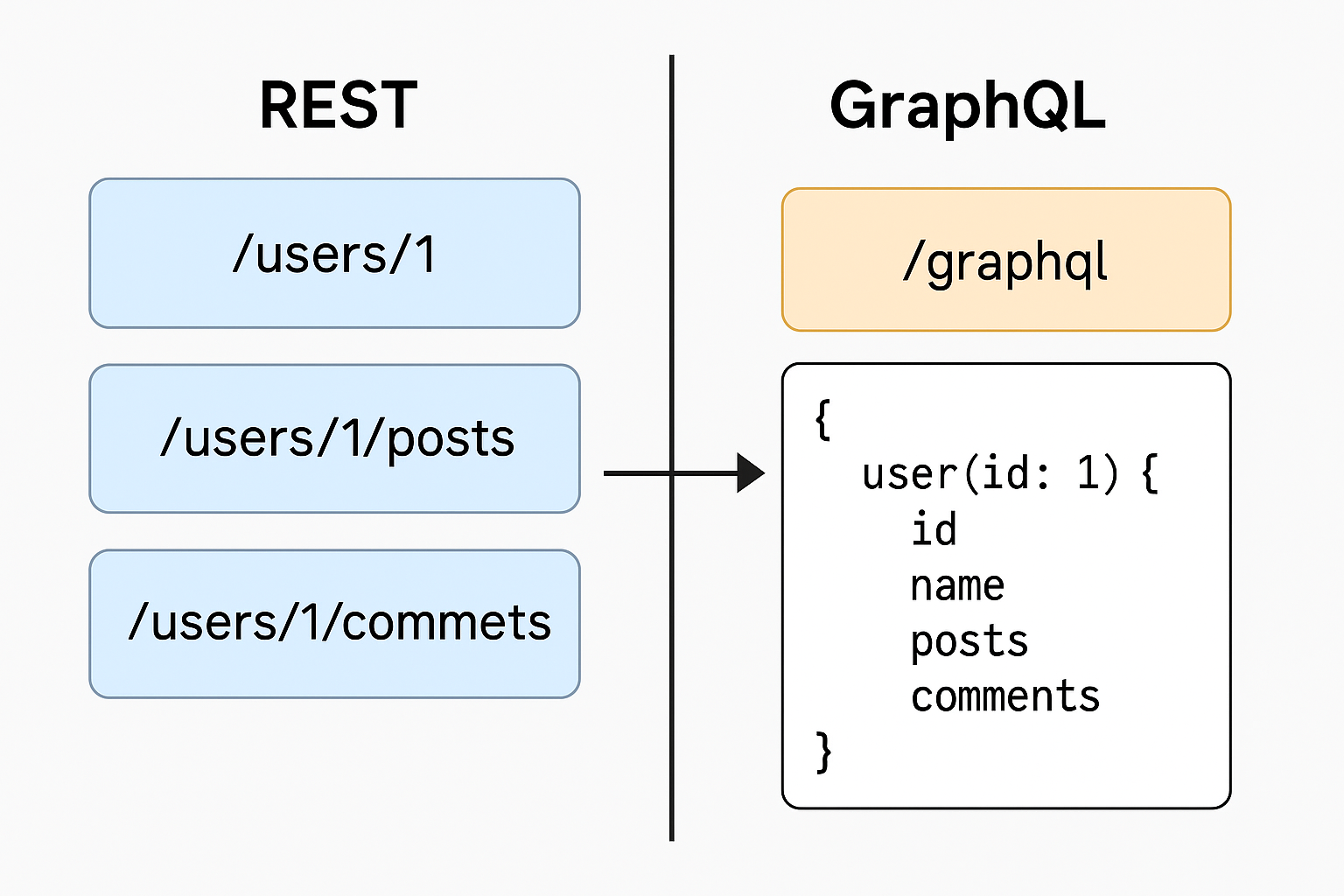
/users/1でユーザー情報を取得/users/1/postsでその人の投稿を取得/users/1/commentsでその人のコメントを取得
このように、関連情報を取得するたびに別のエンドポイントにアクセスする必要があり、リクエストが増えてしまいます。これがAPIにおける「N+1問題」と呼ばれる現象です。

2. 過剰取得|欲しくない情報まで返ってくる
例えば、ユーザー一覧を表示したいだけなのに、APIから住所や電話番号まで含んだデータが返ってくることがあります。
通信量が増えてしまい、スマホなどで特に不利です。必要な情報だけを取りたいのに、それが難しいのがRESTの弱点です。
3. 多様なUIに対応しにくい
画面ごとに必要な情報が異なると、
- 画面A用のAPI
- 画面B用のAPI
のように、用途ごとにAPIが増えてしまう傾向にあります。
複雑なUIがあるプロジェクトでは、APIの数と設計がどんどん膨らんでいきます。
4. バージョン管理が煩雑
APIのレスポンス構造を変更すると、古いアプリが動かなくなる可能性があります。そのため、
/v1/users/v2/users
といったバージョン分けをして管理します。
これが多くなると、クライアントもサーバーも管理が大変です。
GraphQLならどう解決できる?
1. 単一エンドポイント+柔軟なクエリ
GraphQLは、基本的に1つのエンドポイント(例:/graphql)を使い、必要な情報をクエリ形式で指定します。
query {
user(id: 1) {
name
posts {
title
}
}
}
→クライアントが「欲しいフィールドだけ」を選んで取得できるのが特徴です。

2. スキーマによる自己ドキュメント化
GraphQLでは、サーバーが提供するデータの型や構造を「スキーマ」で定義します。たとえば、以下のような形です
type User {
id: ID
name: String
email: String
posts: [Post]
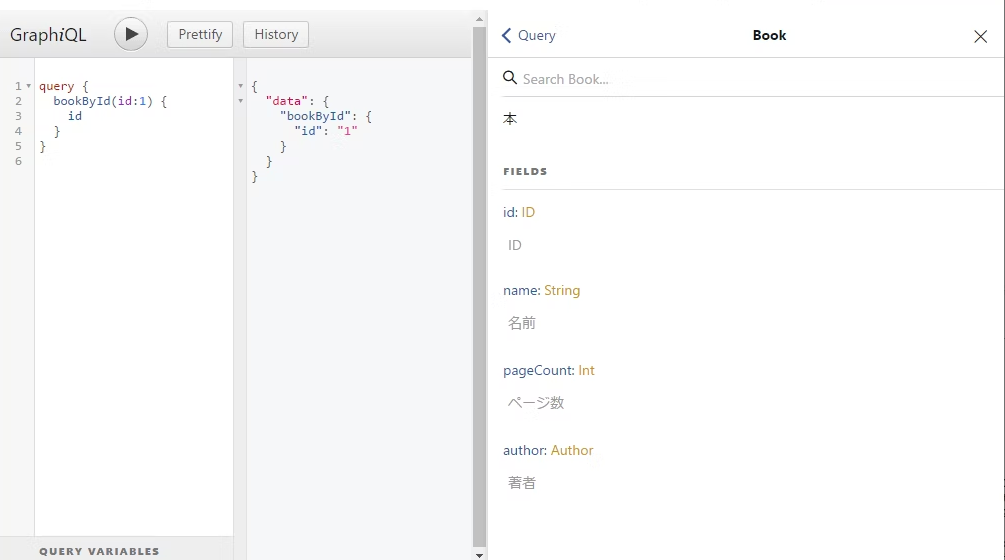
}このスキーマを元に、開発ツール(例:GraphiQL、Apollo Explorer)では、
- 入力補完(
Ctrl+Spaceで候補が出る) - 間違ったクエリのリアルタイム警告
- APIドキュメントの自動生成
が可能になります。

3. 非破壊的な進化
GraphQLでは、新しいフィールドをスキーマに追加するだけで、新旧クエリが共存可能です。たとえば:
type User {
name: String
email: String
address: String @deprecated(reason: "住所情報は別APIに移動しました")
}
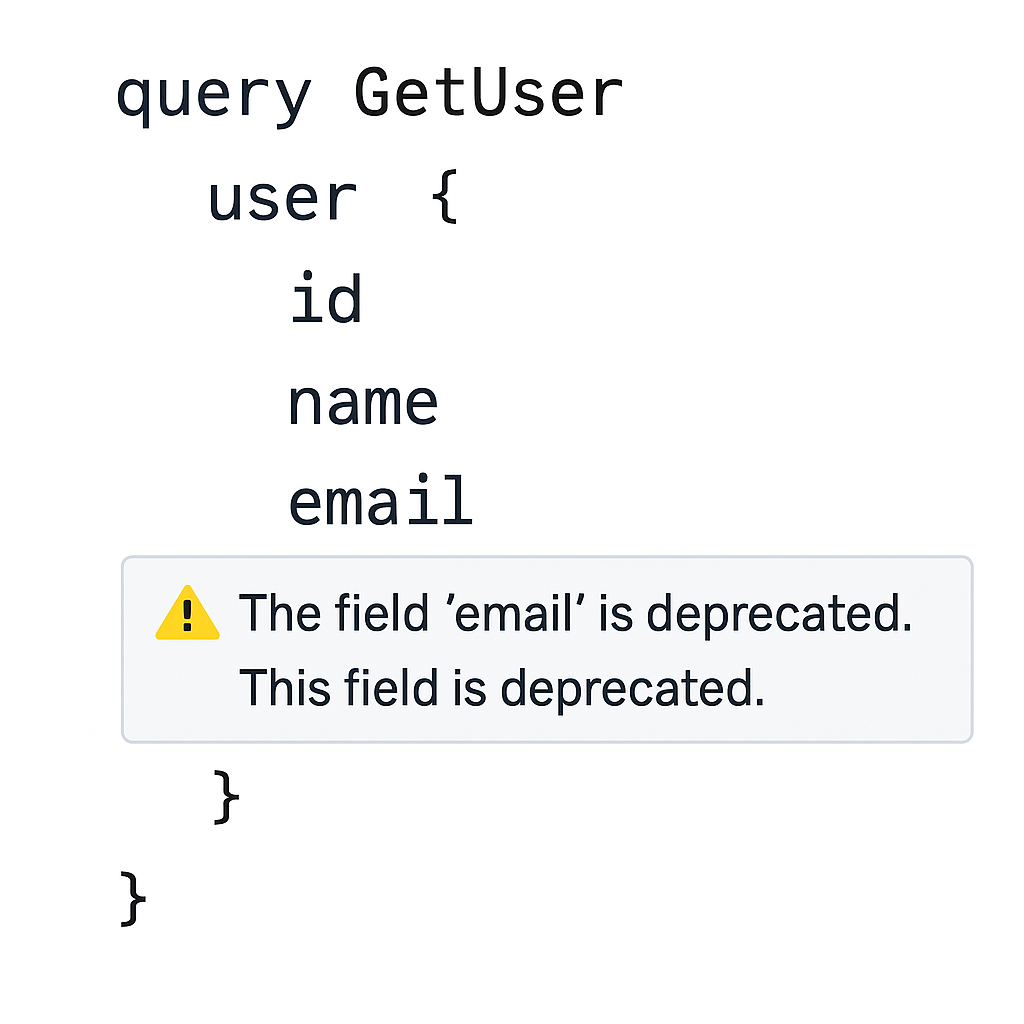
このように @deprecated を使えば、GraphQL IDEで以下のように表示されます
- 「このフィールドは非推奨です」
- 「理由:住所情報は別APIに移動しました」
RESTの場合は明示的に伝える手段がないため、ドキュメント頼みになってしまいます。

「RESTでもできるのでは?」という疑問に答えます
たしかに、REST APIでも以下のように工夫すれば柔軟なデータ取得は可能です。
GET /users?id=1&includePosts=true&fields=name,email※user_id=1のユーザに紐づく投稿(=Post)の名前とメールアドレスを取得するように指定
このようにパラメータを使えば、必要な情報だけ返すこともできます。
ただし、こうした柔軟な条件をAPI側がすべて用意しなければならないため、管理・保守が大変になります。
一方GraphQLは、クライアントが欲しい形を自分で宣言できるのが根本的な違いです。
GraphQLの注意点(デメリット)
1. 学習コストがある
GraphQLにはスキーマやリゾルバ、ミューテーションなど独自の用語と設計があり、初学者にはやや難しく感じられることもあります。
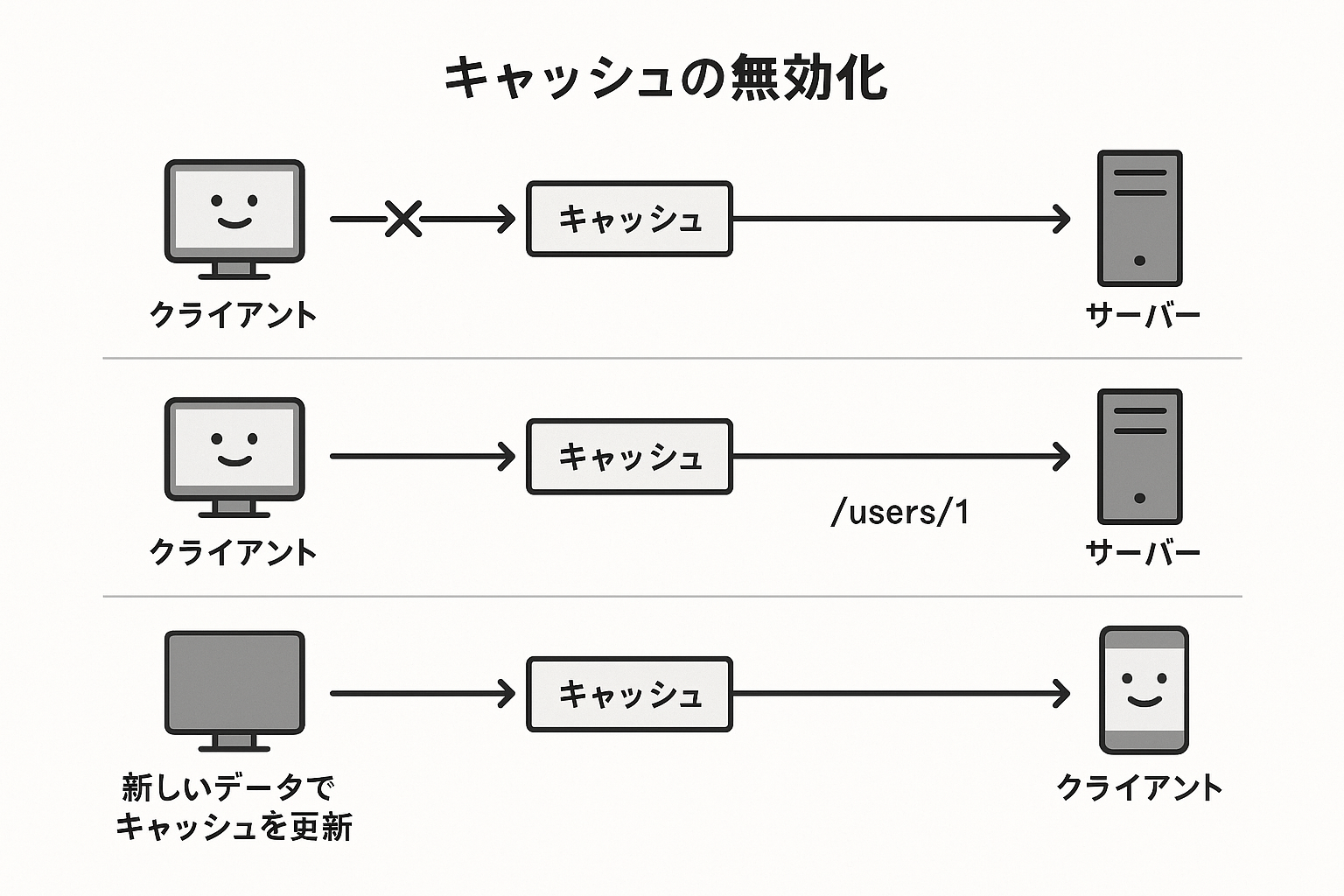
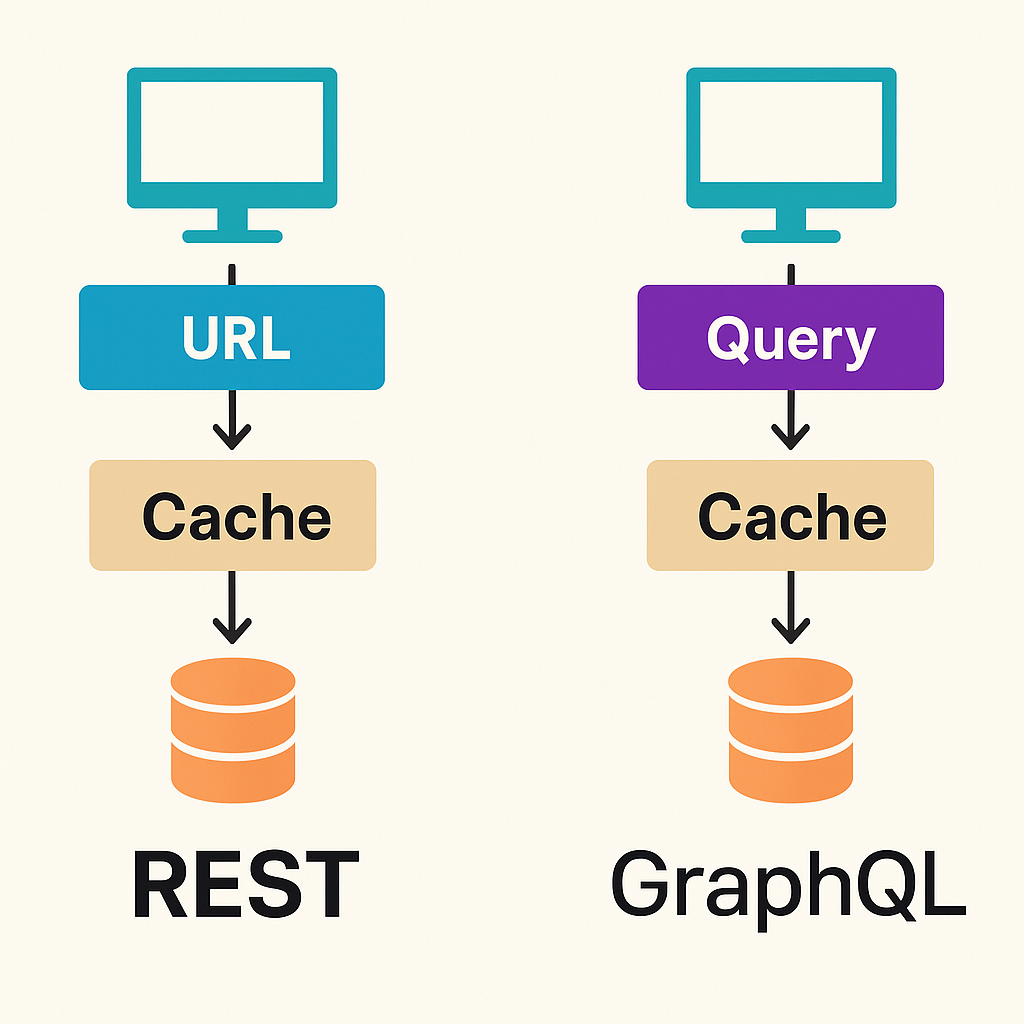
2. キャッシュ戦略が複雑
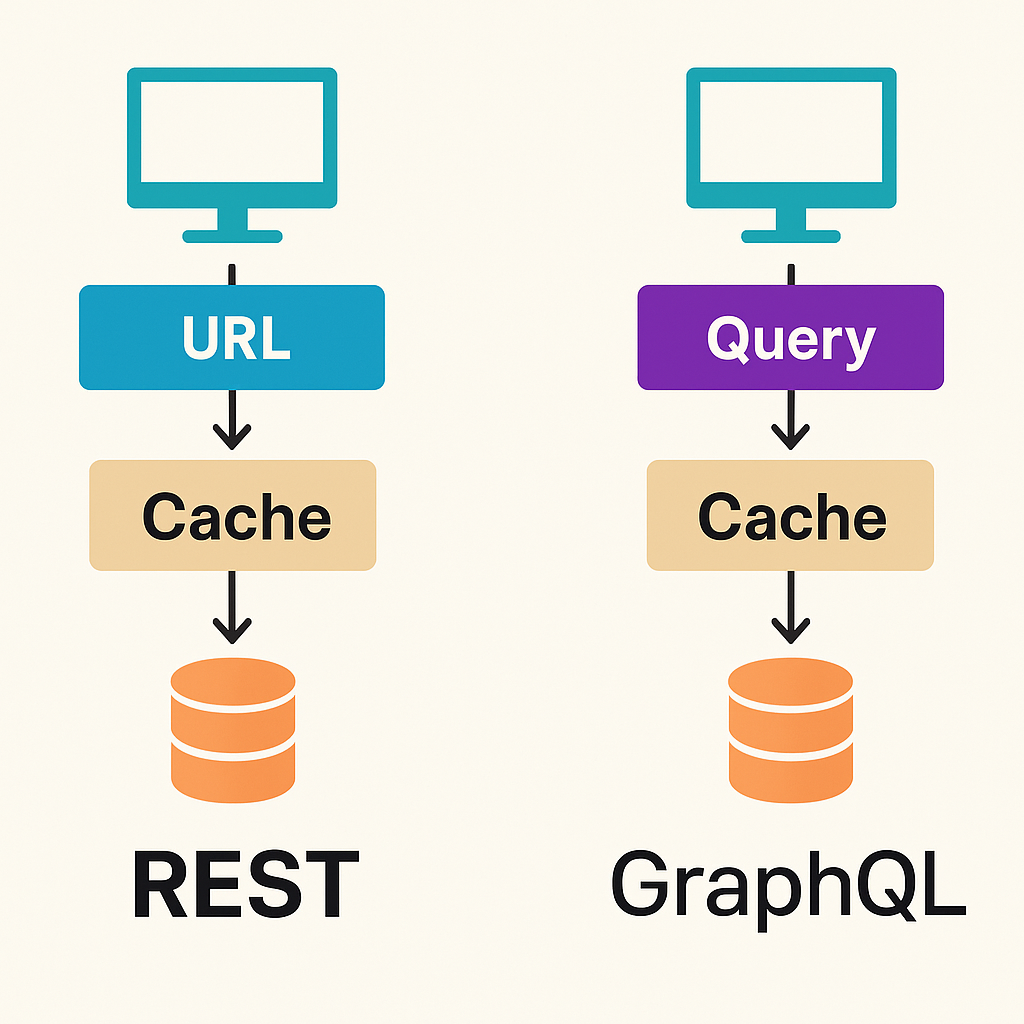
RESTはURLごとにキャッシュできるので、CDNなどを使えば簡単にキャッシュが効きます。
GraphQLはエンドポイントが1つなので、URLベースのキャッシュが効かず、内容でのキャッシュ制御が必要になります。

よって、Apollo Client などの専用ライブラリで「クエリ単位のキャッシュ戦略」を組み立てる必要があります。

3. ファイルアップロードの扱いが難しい
GraphQL標準では画像やPDFなどのファイル送信は想定されていません。
そのため
- Base64に変換して文字列として送信
- 別途REST APIでファイル送信
などの工夫が必要になります。
ファイル操作が多いプロジェクトでは、GraphQLだけで完結できない点は注意が必要です。
まとめ|GraphQLの真価は「柔軟性」と「進化性」
GraphQLは魔法のような技術ではありませんが、次のような実践的なメリットがあります。
💡 GraphQLの特徴
- クライアントが必要なデータだけを選べる
- APIの変更が非破壊的で、移行がスムーズ
- UIに応じた柔軟なデータ取得が可能
📌 こんなプロジェクトに向いています!
- WebとモバイルでUIが異なる
- 画面ごとに異なるデータ構造が必要
- APIの変更や進化が頻繁にある
あなたのプロジェクトにGraphQLがフィットするか、ぜひ一度検討してみてください!
✅ GraphQLとは?仕組み・メリット・導入方法を徹底解説【初心者向けガイド】では、GraphQLを実際に試す手順も紹介しています。よければあわせてご覧ください!















コメントを残す