はじめに
GraphQLって聞いたことある?
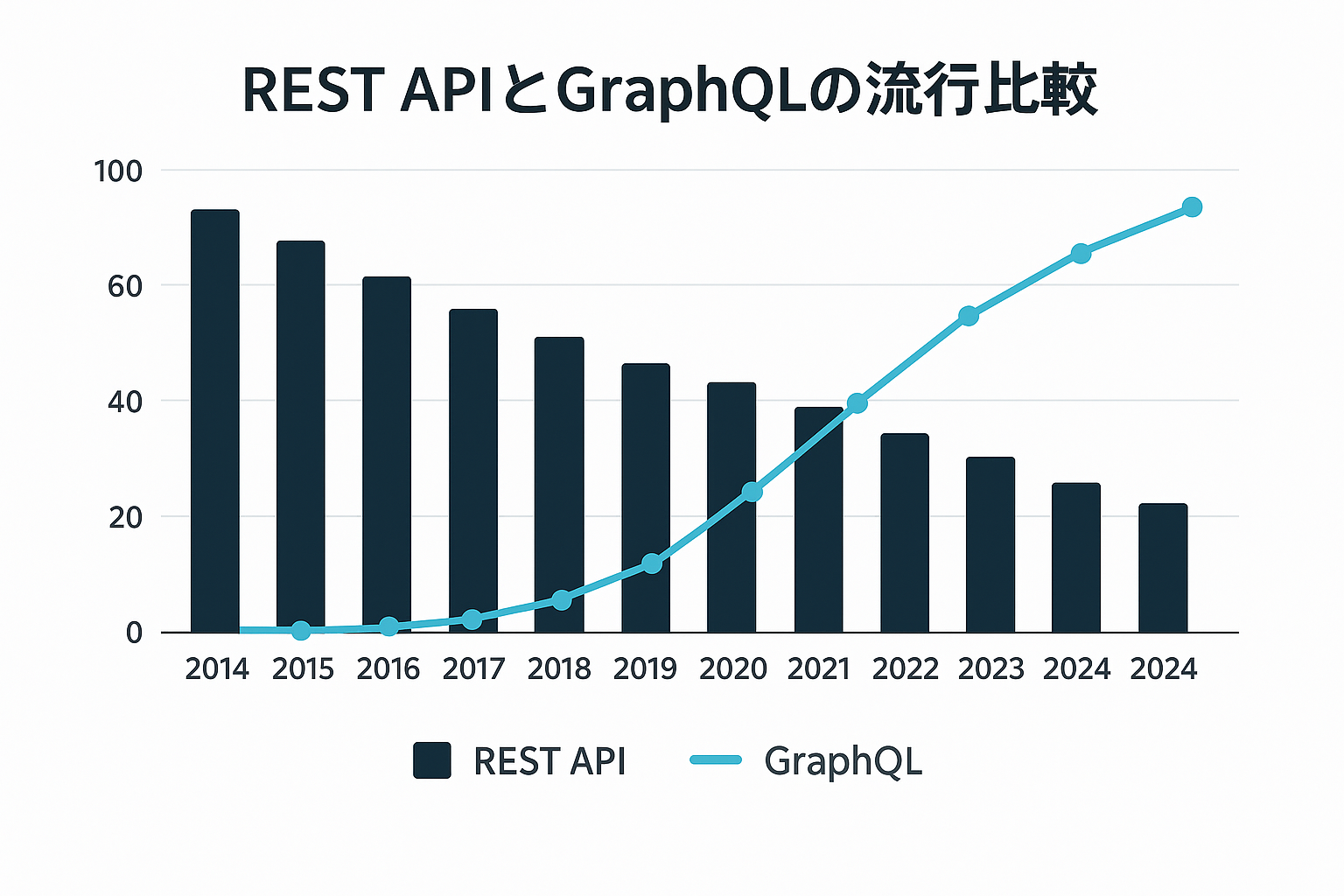
Web開発をしていると必ず出てくる「API」。その中で近年注目を集めているのがGraphQL(グラフキューエル)です。REST APIに代わる新しい選択肢として、多くの企業で導入が進んでいます。
※あくまで傾向を示す概念図です
GraphQLって、結局なにがいいの?
「名前は聞いたことあるけど、結局何がいいの?」
正直、私も最初はそう思っていました。名前からしてちょっととっつきにくい印象があって…(笑)
でも、いざ実際に触ってみると――
「これ、めちゃくちゃ便利じゃん!」と、思わず声が出るほど感動したんです。
この記事でわかること
本記事では、以下の疑問に丁寧に答えていきます:
- GraphQLって何?REST APIとどう違うの?
- なぜ注目されているの?
- 実際にどうやって導入するの?
初心者でも理解できるように、背景からメリット、導入手順までしっかり解説していきます。
読了後には「GraphQL、ちょっと触ってみようかな」と思ってもらえるはずです!
✅ 本記事の目的:GraphQLの基礎知識と導入手順を学び、使えるようになること
GraphQLとは?REST APIとの違い

GraphQLの概要
GraphQLは、Facebookが2012年に開発し、2015年にオープンソースとして公開されたAPIのクエリ言語です。これはプログラミング言語ではなく、APIに対するデータ取得のルール(=問い合わせ言語)だと思ってください。
簡単に言えば、「欲しいデータだけを、欲しい形で取ってくる」ことができる便利な仕組みです。
REST APIとの違い
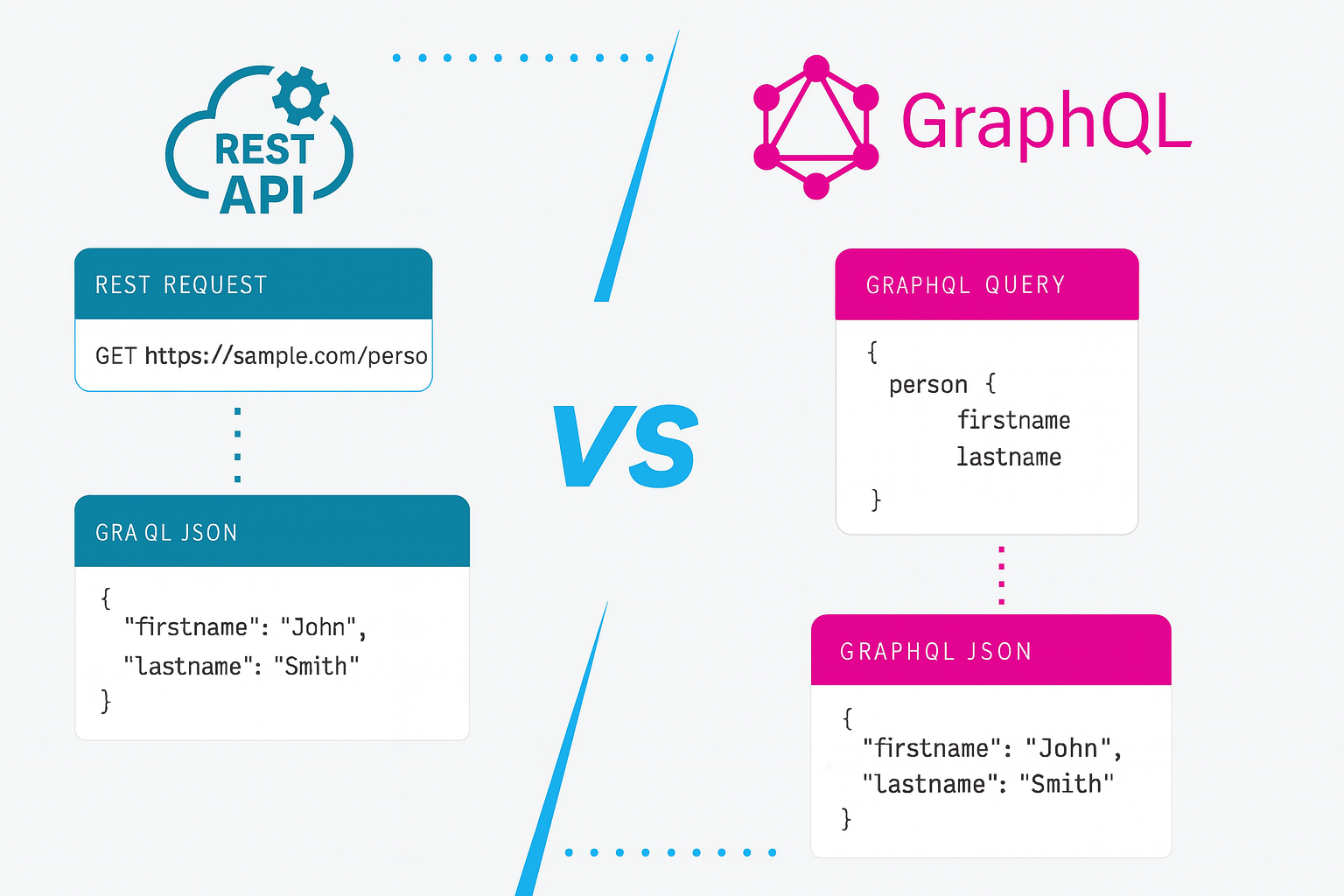
従来のREST APIでは、情報を取得する際に「/users」「/posts」など用途ごとのURL(=エンドポイント)を使います。そして、複雑なデータが欲しいときは何度もAPIを叩かなければならないことも。
一方、GraphQLでは1つのエンドポイントに対して、欲しい情報を指定するだけ。しかも、その構造は開発者が自由に組み立てられます。
具体例:
たとえば、「ユーザーの名前とメールアドレスだけが欲しい」とします。RESTでは「/users/123」と叩いて余計な情報(住所や電話番号など)まで取得してしまうかもしれませんが、GraphQLでは
query {
user(id: "123") {
name
email
}
}
と書けば、「name」と「email」だけが返ってきます。まさに必要なものだけをピンポイントで取得できるわけです。

GraphQLのメリット3選
1. 必要な情報だけを柔軟に取得できる
たとえばECサイトで、「商品の名前・価格・レビューだけが欲しい」と思ったとき、GraphQLなら1回のリクエストでOK。RESTだと商品情報とレビューで2回APIを叩く必要があるかもしれません。
つまり、通信が減る → 表示が速くなる → ユーザー体験が良くなる、という好循環が生まれます。
2. 開発効率の向上(型の恩恵)
GraphQLでは「スキーマ」と呼ばれる設計図に基づいてやりとりされるので、IDEの補完機能が強力になります。
つまり、「何が取得できるか」が常に分かりやすい状態に保たれるんです。これはエラーを減らすだけでなく、開発スピードにも良い影響を与えます。
3. バージョン管理が不要
RESTでは「v1」「v2」とAPIを複数運用する必要がありました。でもGraphQLでは、スキーマを少しずつ拡張していく考え方なので、古いコードを壊さずに新機能を追加できます。
GraphQLの導入方法(Node.js + Apollo Server)
GraphQLを動かすには「GraphQLサーバー」が必要です。ここではNode.jsとApollo Serverという組み合わせで、もっとも簡単な環境を作ってみましょう。
💡 Apollo Serverとは?
Node.jsでGraphQL APIを簡単に立ち上げられる人気ライブラリです。
ステップ1:Node.jsをインストール
ステップ2:プロジェクトの作成
以下のコマンドを順に実行します:
mkdir graphql-demo && cd graphql-demo # プロジェクトディレクトリを作成
npm init -y # 初期設定
npm install apollo-server graphql # 必要なパッケージをインストールステップ3:最小構成のGraphQLサーバーを作成
以下のコードを「index.js」という名前で保存してください
// index.js
// Apollo Serverを使って、簡単なGraphQLサーバーを立ち上げる例
const { ApolloServer, gql } = require("apollo-server");
// GraphQLの型定義(スキーマ)
const typeDefs = gql`
type Query {
hello: String
}
`;
// 各フィールドに対する処理(リゾルバ)
const resolvers = {
Query: {
hello: () => "Hello, GraphQL!", // "hello"に対して返す値
},
};
// サーバーの起動設定
const server = new ApolloServer({ typeDefs, resolvers });
// サーバーを起動
server.listen().then(({ url }) => {
console.log(`Server ready at ${url}`);
});
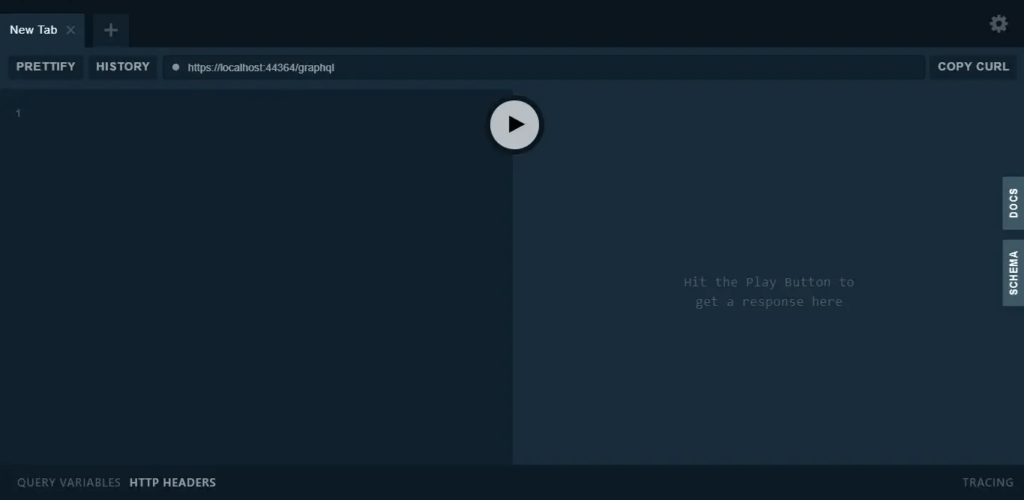
node index.js # サーバーを起動起動後に表示されるURLをブラウザで開くと、GraphQL Playgroundという開発用のUIが立ち上がります。
🎮 GraphQL Playgroundとは?
ブラウザ上でGraphQLのクエリを手軽に試せる画面です。

ステップ4:クライアントからの呼び出し
次に、JavaScriptからGraphQL APIを呼び出すコードです
// call.js
// ブラウザやNode.jsからAPIを呼び出すサンプルコード
fetch("http://localhost:4000", {
method: "POST", // POSTメソッドでデータを送信
headers: { "Content-Type": "application/json" }, // JSON形式で送ることを指定
body: JSON.stringify({
query: "{ hello }" // GraphQLのクエリ:「hello」フィールドの値を取得
}),
})
.then((res) => res.json()) // レスポンスをJSONに変換
.then((data) => console.log(data)); // 結果をコンソールに表示※ステップ3で開いたGraphQL Playground上でもAPI検証はできますが、実際の運用では外部から呼び出される形になるため、本手順でもあえてjsで呼び出す処理にしています
このコードをブラウザなどで実行します

ステップ3で設定した通り、「hello」フィールドで設定した”Hello, GraphQL!”が返されました!
GraphQLはこんな場面で活躍する!
Webサービスでの利用例
- ブログアプリ:投稿+ユーザー情報を一度に取得
- ECサイト:商品+在庫+レビューを一括取得
- モバイルアプリ:ネットワーク通信量を最小限に
特にモバイルでは「通信回数が少ない」ことが命です。GraphQLの「一発で全部取れる」スタイルは本当に相性がいいんですよね。
GraphQLは「複数のデータソースにまたがる情報」を一度のリクエストで取得できる点で、特にSPAやモバイル開発で重宝されています。

まとめ
- GraphQLはAPIの新しい選択肢で、柔軟性と開発効率が高い
- RESTでは難しかった「必要なデータだけ取得」が簡単にできる
- Node.jsとApollo Serverで簡単に試せる
副業やポートフォリオにも活かせる技術なので、ぜひ一度触ってみてください
あとがき
GraphQLは使い始めるとその便利さに驚きます。私も最初は「難しそうだな…」と敬遠していましたが、実際に触ってみたらシンプルな構造に感動しました。
GraphQLの凄さについてまだいまいちイメージがついていない…
という方は【5分でわかる】GraphQLが“今選ばれる理由”とRESTとの違い
を一度のぞいてみてください!














コメントを残す