はじめに

「React(リアクト)って聞いたことはあるけど、どうやって始めたらいいか分からない…」という方、安心してください!
この記事では、超初心者向けに、React 開発環境を最速で構築してブラウザ上にアプリを表示させるところまでをガイドします。
パソコンとインターネット環境さえあればOK。難しい専門知識は一切不要です。
🔰 本記事のゴール:Reactアプリを作って、ブラウザに「Hello, React!」と表示する!
ステップ1:Node.jsのインストール
Reactを使うには、まず「Node.js(ノードジェイエス)」というツールが必要です。
Node.jsってなに?
JavaScriptをサーバーやローカル環境で動かすためのエンジンです。Reactなどのモダンな開発ツールはNode.jsの上で動きます。
インストール手順
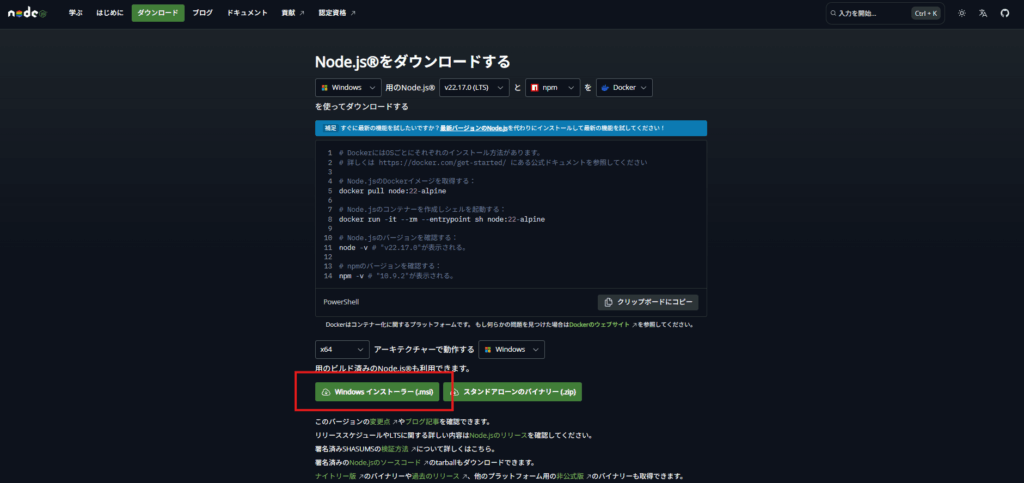
- 公式サイトにアクセス:https://nodejs.org/ja
- 「Windowsインストーラー」をクリックしてダウンロード
- ダウンロードしたファイルを開いてインストール

✅ インストール後、ターミナルまたはコマンドプロンプトで以下のコマンドを実行して確認:
node -v
npm -vそれぞれバージョンが表示されればOKです。
ステップ2:Reactアプリを作成する
今回は「Vite(ヴィート)」という高速ビルドツールを使ってReactの開発環境を構築します。
Viteってなに?
Viteは、従来の「Create React App」よりも圧倒的に速く、軽量な開発ツールです。最近のReact界隈では標準的に使われています。
プロジェクト作成コマンド
まずはプロジェクト用のフォルダを作成します。
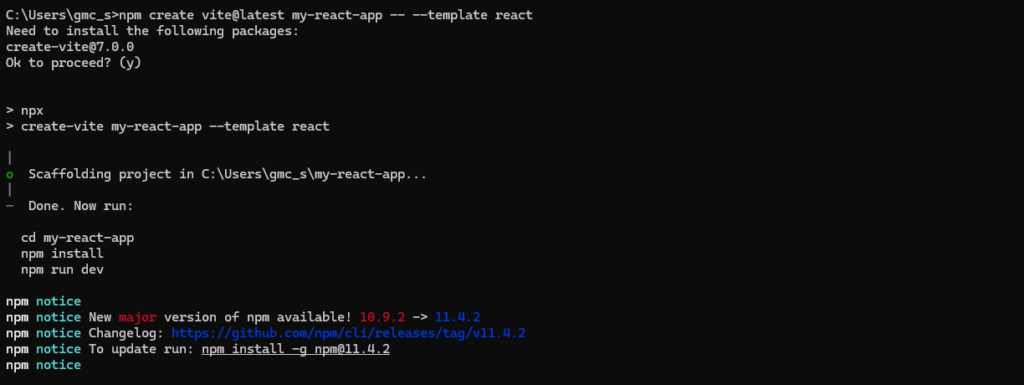
npm create vite@latest my-react-app -- --template reactmy-react-app:プロジェクトの名前。好きな名前に変更OK--template react:React用のテンプレートを使用
コマンド実行後、いくつかの質問が出ますが、基本的にはすべて「Enter」で進めて問題ありません。

ステップ3:依存パッケージをインストール
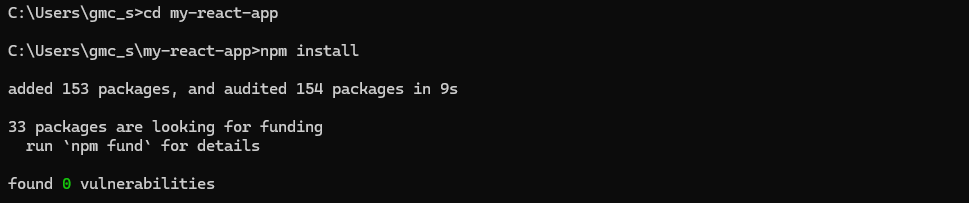
プロジェクトフォルダに移動し、依存パッケージをインストールします。
cd my-react-app
npm install
ステップ4:Reactアプリを起動する
いよいよアプリを起動してみましょう。
npm run devコマンドを実行すると、以下のような出力が表示されるはずです:
VITE v4.0 dev server running at:
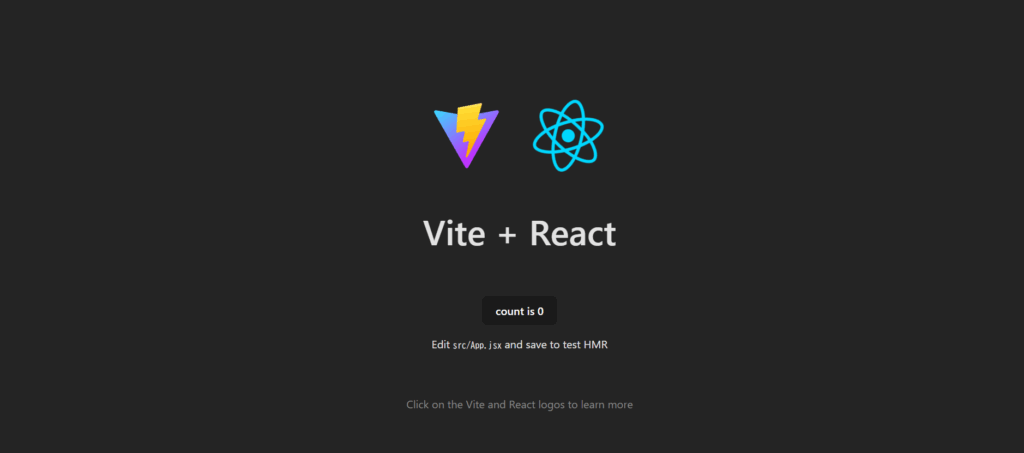
> Local: http://localhost:5173/ブラウザで http://localhost:5173 にアクセスすると、Reactの初期画面が表示されます!

ステップ5:「Hello, React!」に書き換えてみよう
初期状態では「Vite + React」と表示されているので、実際に表示内容を編集してみましょう。
- エディタ(VScode等)で
my-react-app/src/App.jsxを開く - 以下のように書き換える:
function App() {
return (
<div>
<h1>Hello, React!</h1>
</div>
);
}
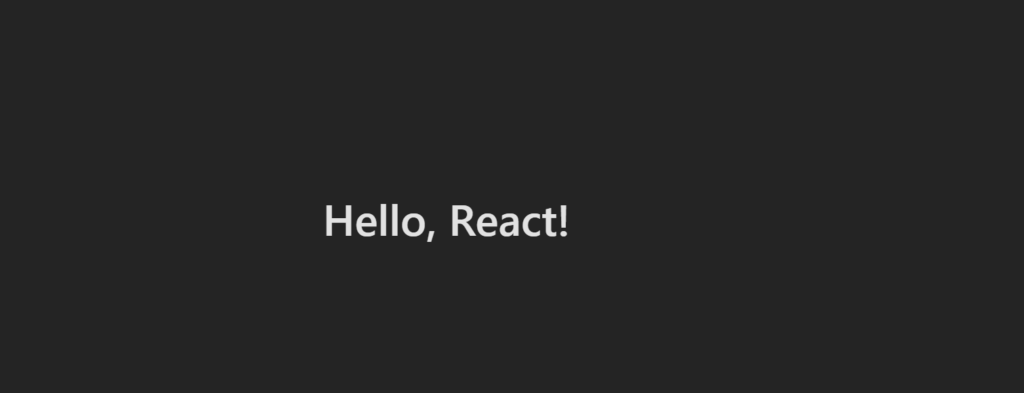
export default App;- 保存すると、ブラウザが自動で更新されます!

PowerShellで「スクリプトの実行が無効」のエラーが出たときの対処法
Windowsで npm コマンドを実行したときに以下のようなエラーが出ることがあります
このシステムではスクリプトの実行が無効になっているため、ファイル C:\Program Files\nodejs\npm.ps1 を読み込むことができません。
これはPowerShellのセキュリティ設定でスクリプト実行が制限されているためです。
対処手順(安全な方法)
- PowerShellを「管理者として」実行
スタートメニューで「PowerShell」と検索し、右クリック → 「管理者として実行」 - 以下のコマンドを実行
Set-ExecutionPolicy RemoteSigned
- 実行後、「変更しますか?」と聞かれるので
Yを入力してEnter
これで、ローカルで作成されたスクリプト(npm含む)は実行できるようになります。
「RemoteSigned」はローカルのファイルは実行できるが、インターネットから取得したスクリプトは署名が必要という設定です。セキュリティと利便性のバランスが取れた一般的な設定です。
おわりに

たった5分でReactをブラウザに表示できるようになりましたね!
今回の手順で使ったViteは、学習や小規模アプリの開発に最適です。もっと深く学びたい方は以下を試してみましょう
- コンポーネントって何?
- 状態管理(useStateなど)
- イベント処理(クリック、入力)
次回は「Reactの基本構文とコンポーネントの考え方」について解説する予定です!!
🎉 Reactの第一歩、おめでとうございます!













コメントを残す